Starting a SaaS
Table of Contents
Hi 👋
You probably don’t know me, so let me introduce myself. I’m Felix. I know you are a busy person, so here is a way to skip the dramatic life story and get right to the
I started my first digital steps about eight years ago with no programming knowledge, a shared hosting webspace and Wordpress. I started blogging and creating cheap affiliate sites fueled by my actual passion search engine optimization. Over the time I learned to program and eventually to design halfway-decent websites. But the blogging > SEO > affiliate marketing loop stayed the same, while my interest in these practices steadily declined. I desperately wanted to change something.
 So, at the beginning of this year I thought to myself what better time to do things differently than the start of a new decade. So, my mind was set:
So, at the beginning of this year I thought to myself what better time to do things differently than the start of a new decade. So, my mind was set:
I am starting a Software as a Service.
Why do I tell you all this? Because I hope you will stay with me on a journey from zero to a sustainable bootstrapped business.
The WHY – Motivation
Some time last year I discovered Indie Hackers and immediately felt motivated by the passionate & positive community to start something new. I read postings, looked at the products and listened to the interviews of amazing indie founders. I knew I wanted to follow the same route these bootstrapped businesses went. At the same time, I started regularly visiting Product Hunt with its steady stream of new products.

From these two communities I drew the motivation and inspiration to create my own SaaS. But I was lacking an actual idea for a product. After brainstorming some days (or maybe weeks) I had thought of a few problems I, myself, had in the past. For most, if not all of these, there were solutions available.
What convinced me to still pursue solutions for these “solved” problems was a blog post by Jon Yongfook (@yongfook) called "4 Things I Look for in New SaaS Ideas". In his first point he makes a case for not going after a unique and innovative idea but to take existing products and improve on them. Make them better, simpler, for a different audience etc. Why? Because successful products are a strong indicator of market demand.
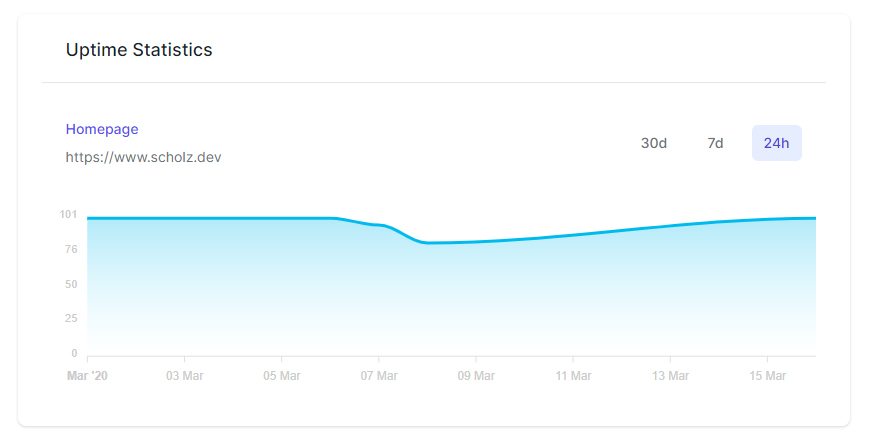
After some back and forth I made the decision to start Up&Fast. A simple but powerful service that offers uptime and performance monitoring. There’s more to it than these two things but for now I’m going to leave it at that.
But why another uptime monitoring?!
I can hear the collective facepalming and disappointed sighs you make when reading the last sentence. Yes, I’m actually starting with something that has been done hundreds of times. But why?!

Initially I wanted to go with a completely different project. But I thought:
“How often do pancakes work out the first time? So, better start with something else.”
I sat down and said what’s the quickest SaaS idea I can come up with that covers all the essentials (billing, user management, payments), while also being technically interesting to me. Eureka! The idea for a quick uptime tracking was born. The only thing it should do was to ping a website and alert me once its down.
I started building the general SaaS features (following the SAAS Adventure course by Tony Lea (@tnylea) like user registration, subscriptions & notifications before actually developing the monitoring feature. (10 out of 10 successful bootstrappers would probably not recommend this approach)
Eventually it came to building the actual functionality of the app. This took about one or two days, but suddenly I felt this weird sensation. An itching for more!
Scratching my own itch
Suddenly I had ideas of other features for this app, things that I could do differently than other apps, things that I would prefer to see in such apps, things I was missing. I started to have all these wonderful images in my head about what the perfect solution looked like to me. I was at once starting to scratch my own itch.

I know that there are varying viewpoints on whether it’s a good idea to scratch your own itch. Some say it’s a fallacy that leads to expensive self-developed solutions where existing products would be much cheaper. Others swear it is the best way to create amazing products because you have a deep understanding of the underlying problems.
I tend to fall into the second category, because knowing that I am already my first customer seems to be a tremendous motivator to me. Also, I accepted the fact that in the worst-case scenario I will be sitting on an expensive solution for my own problem, that other’s don’t care about. I made my peace with this possibility.
(Here are two great resources on how to actually do it written by Justin Jackson and Arvid Kahl)
The WHAT - Up&Fast: What’s different?
The first part of Up&Fast is uptime monitoring. The main goal here is to provide an easy and simple setup, so users don’t have to do more than providing their site to get started. For advanced use cases it is important that these checks can be customized, this will include string matching, status codes, headers and more.

This biggest differentiation will come is the shape of the performance monitoring. Without going too much into detail, this part of Up&Fast allows tracking actual website performance over time. It will include technical response times, actual load times & advanced performance audits (as they can be found in Google’s lighthouse).
Coming from an SEO background “_pagespeed_” was always an important technical SEO factor. With the rise of mobile first development load times are even more important than before. But performance is more than how quickly a websites’ content is downloaded. How quickly the site or parts of it render are just as important, as the speed of the servers behind it. At the same time changes in code sometimes mess up performance in some parts of the app. While bug tracking software often catches these hard errors, soft errors such as degrading performance is often missed. But these problems can have drastic impacts. Users bounce, ranking drop and money is lost just to bad performance.
This is something Up&Fast aims to tackle directly. Immediately alerting website owners when deployments mess up the performance, when the website speed drops below acceptable thresholds and when the UX starts to suffer.
There is more in planning, but I want to keep some secrets, you know, to keep things exciting. 🤫
Where am I in development? What did I do? Where do I go?
I would say I’m currently somewhere between a rough prototype and a closed beta. The core functionality is working and the UI does its job (how flattering).
Before going into the closed beta, I will need to put some finishing touches on some features, test the system under some artificially created stress and smooth out some creases on the interface. The closed beta will be open to a few select users, in order to get some different perspectives and to see some issues that I am just blind to as the creator.

I haven’t decided yet, how I continue after the closed beta. If I choose the cautious road and invite some more users during an open beta or bite the bullet and just launch.
The WHEN - when can we see it?
The nitty-gritty: the launch date will be in Q2 2020. I know that sounds vague, but it is hard to give a specific date. But setting the expectation that I want to launch between April and June puts some pressure on me to work hard on it for the next weeks. Also, if all goes well, I do not intend to launch late in Q2 but as soon as possible.
The HOW - What’s it built on?
As it stands the app is built on Laravel, Tailwind CSS, Livewire, Alpinejs & some Vue.js. Laravel was a natural choice for me as it is my backend framework for everything. Tailwind is the only way I am capable of doing anything CSS related without ripping out my hair in desperation. It is the only reason I made peace with CSS! Also, the recent release of Tailwind UI is accelerating my design process in a way I couldn’t have imagined before.
On the interactive frontend side of things, I use Livewire & Alpinejs, the biggest revolution in writing frontend functionality on the backend. These two handle almost all my frontend requirements. But when I am at my wits’ end, I still turn to Vue. Currently Vue is what sits behind the charting in Up&Fast.
What I will share with you
Besides disproportionately long motivation posts I will share numbers with you. I found great motivation and inspiration in the generous insights of fellow bootstrappers and I want to return the favor. This covers some behind the scenes numbers, signups and revenues as well as information about what worked for me and what didn’t. I don’t know the exact structure yet, but I’ll try to be as open as possible.
Follow my journey & have my eternal gratitude
You made it this far or skipped everything and just landed here. Either way, that calls for a celebration. 🥳 If you would like to follow my journey and the progress of Up&Fast, make sure to follow me:
My twitter: @scholz_felix
Up&Fast twitter @getupfast
So, what’s in it for you?
First of all, my eternal gratitude for being a part of my bootstrapping journey. Second, I will give everybody on the Up&Fast newsletter a generous discount code once I launch, because I feel you deserve it!